Mesh Slicer: Intersection Shader
Defining the Planes Intersection
To figure out when an intersection occurs, I use the Scene Depth Node and Screen Position Node.
Scene Depth Node is the camera’s depth buffer and returns how far away a rendered pixel is from the camera to an opaque object. Meaning that it won’t be able to get the depth value from our plane since it’s transparent. I’m sampling the depth with Eye mode enabled, which returns the number of units the pixel is away from the center of the camera relative to the camera view direction.


Screen Position Node
Screen Position Node returns the plane’s vertex screen position. Using the Raw mode, I can access the screen position’s depth/"position.w" before the perspective divide is performed where the depth is still the same as "position.z" instead of 1. Unlike the Scene Depth Node, I use this to get the depth of the cutting plane despite the plane being transparent.
Coloring the Intersection
Using these depth values, I can determine when the plane intersects an opaque object. By subtracting the depths, I can use the sum as a percentage to represent the pixel’s alpha of the intersection color.
This yields the opposite of the desired effect, making the plane fade out when closing in on the points of intersection. To get the correct effect I subtract the sum from 1 so that the color is strongest at the intersection points and fades away the further away a plane’s vertex is from the intersection.
For example.
If an opaque cube is in the middle between the cameras near and far plane, then its Scene Depth would be 5 units.
The plane is angled to intersect the cube, at the intersection point its depth will also be 5 units.
Subtracting these values will yield the sum of 0 and subtracting it from 1 will yield 1, which means that our alpha will be 100% visible. The further the depth values are from each other the alpha’s percentage will be smaller, and will disappear when its distance is 1 unit away from the intersection point.




Adding a Texture
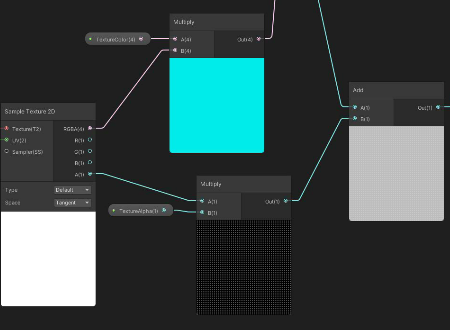
To add a texture to the plane, I import a texture asset with a dot on it to the graph. I sample it with the custom Tiling and Offset node because I want to repeat the texture so that the entire plane is covered in tiny dots.
I multiply the base color with a TextureColor variable so that the texture gets tinted in a different color.
I also multiply the texture's alpha with a TextureColor variable to customize the alpha.
Finally, I add the sum of the texture's color with the intersection's color and add the texture's alpha with the intersection’s desired alpha so that both are visible.